How to take a beautiful, full-page screenshot of your landing page, in 2 minutes
Can you relate?
You want to take a screenshot of a whole web page to either present your portfolio, show your recent work in the office or create a social media post but you can not, for the life of you, figure out how to do this without it looking messy by showing your taskbar, or every time you scroll down it cuts off some of your work? You’ve spent around an hour trying to make it look pretty and now this is cutting into valuable WORK time?
Yup, girl I have been there. When I first started working within the web industry I knew I needed to make frequent presentations of the work I had achieved and created. If not I would of 100% forgotten about half of it, because being a small business owner means we have 101 things running through our head at all times right? So when I made the executive decision to stop procrastinating and actually create my portfolio, I ended up in a rabbit hole of coding/photoshop/screenshot madness. Looking back I really should have known that there was a simple way to do it, but honestly, at that time I thought maybe I’m not cut out for this after all.
I’m here to tell you, it is actually really SIMPLE. I just couldn’t find the right article to SIMPLY explain it to me, without all of the coding jargon. I don’t want you making the same mistake as I did and spending far too long looking for a way to take a simple screen grab, when you SHOULD be focusing your efforts on other things like, I don’t know… marketing? sales? customer service?
You get where I’m going here…
So in my blog, I’m going to walk you through a really EASY AND SIMPLE way to take a whole page screen grab off your work, in TWO MINUTES, so that you can move on to the really important stuff. No need to grab a cup of coffee, we’ll be done shortly.
Step 1:
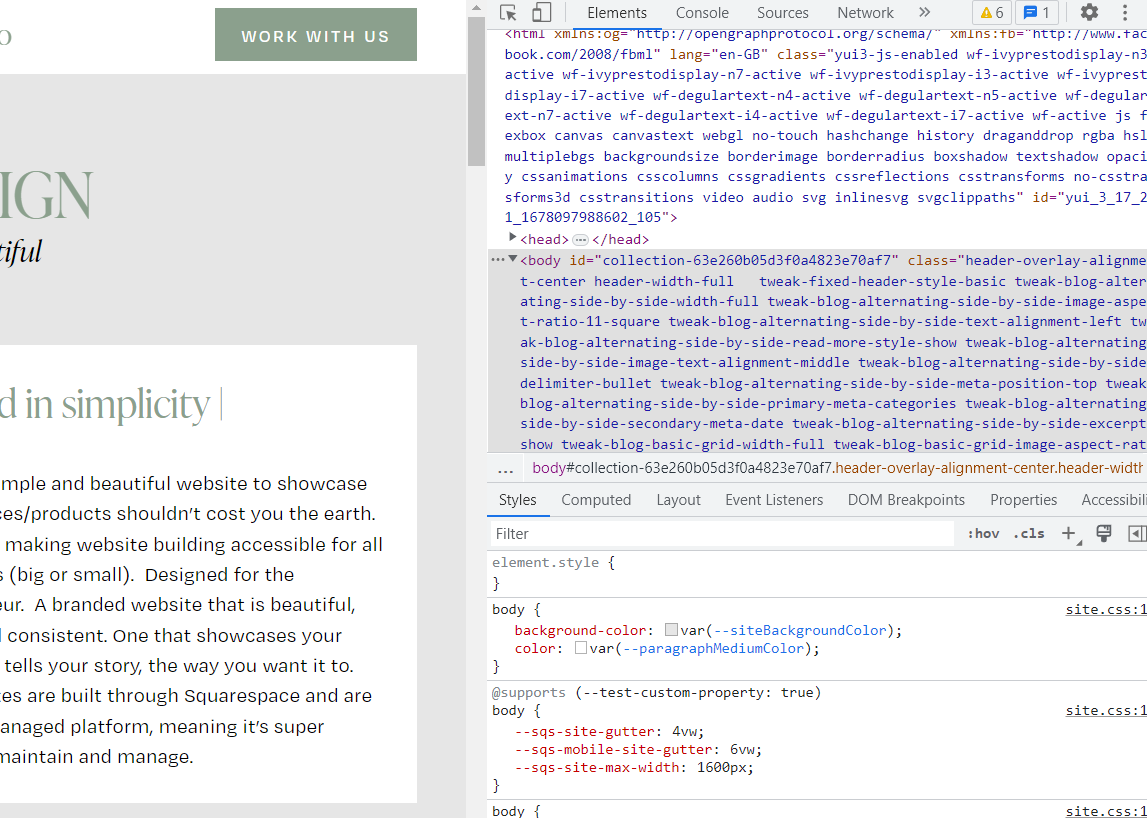
Open the web page that you want to grab a screenshot of
If you are using Chrome
Press Ctrl + Shift + I
If you are using Mac
Cmd + Opt + I
Step 2
If you are using Chrome
Ctrl + Shift + P
If you are using Mac
Cmd + Shift + P
Step 3
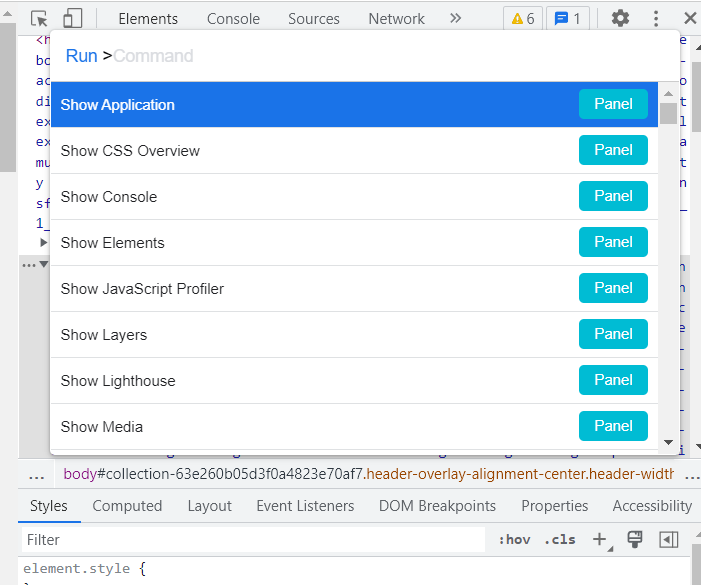
In the search bar after it reads Run > type screenshot
Step 4
Select Capture full-size screenshot, and the image will automatically save into your downloads folder
If you want the screenshot to be a custom size such as for a tablet or mobile, you follow the same steps as before just with a couple of tweaks.
Step 1
Open the web page that you want to grab a screenshot of
If you are using Chrome
Press Ctrl + Shift + I
If you are using Mac
Cmd + Opt + I
Step 2
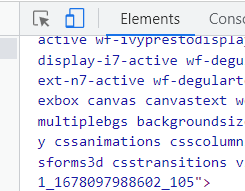
Click the device toolbar that looks like a phone on top of a tablet. This will open a responsive version of the webpage
Step 3
Enter the custom width and height of the dimensions needed
Step 4
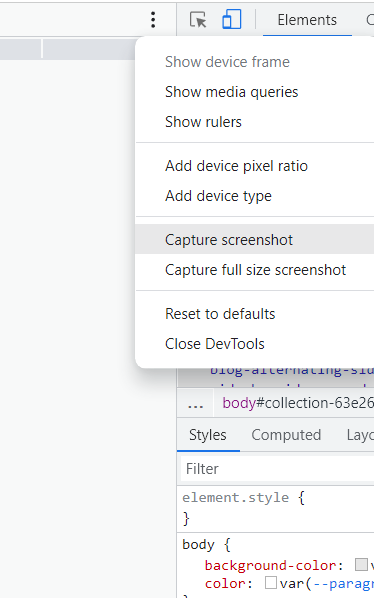
Click the (:) in the dimensions bar and select Capture Full Size Screenshot
…and there you have it. No nonsense. Just a few simple steps to get you on your way.
If you’re ready to step up your brand marketing strategy and push your business to its full potential, let’s book a consultation call and make your business dreams a reality! If you’re thinking wooahhhh girl I like that website design, firstly thank you and secondly, web design is my art, it’s my baby. If you want your website to match your brand perfectly let’s get you booked in pronto. Email Amelia@kindcomarketing.com or click on the link below